Einige Adobe Commerce-Verkäufer werden mit übergroßen Produktbildern konfrontiert, wenn sie sich in den TikTok Shop begeben. Dieses Problem entsteht, weil TikTok Shop strenge Regeln bezüglich der Bildauflösung, der Dateigröße und des Dateityps sowie der Anzahl der Bilder, die hochgeladen werden können, hat. Das kann es schwierig machen, Produkte reibungslos aufzulisten.
Mit Hilfe der Bildkomprimierung können Verkäufer jedoch die Anforderungen von TikTok Shop erfüllen und die Leistung ihrer Magento-Websites verbessern.

Bildbeschränkungen im TikTok-Shop
Hier sind die wichtigsten technischen Anforderungen, die alle Bilder in TikTok Shop- Produktlisten erfüllen müssen:
- Verkäufer können bis zu 9 quadratische Bilder und bis zu 3 Bilder für Varianten hochladen.
- TikTok Shop akzeptiert derzeit nur JPEG-, PNG- oder JPG-Dateitypen.
Produktbilder im HEIC- oder WEBP-Format werden jetzt automatisch in JPG konvertiert. Wenn die Dateigröße die Einschränkungen erfüllt, werden diese im TikTok Shop aufgelistet. HEIC-Dateien beziehen sich im Allgemeinen auf Fotos, die mit Smartphones (z. B. iPhone und Android-Smartphones) aufgenommen wurden. WEBP-Dateien werden in der Webentwicklung verwendet und können auch für Shopify-Benutzer relevant sein.
Wenn Ihre Bilder einen anderen Dateityp haben, müssen Sie sie konvertieren, damit TikTok Shop sie akzeptiert.
- Die maximale Dateigröße beträgt 5MB.
- Die minimale Auflösung für Bilder ist 100×100 Pixel (nach anderen Quellen – 800×800), und das Maximum ist 20000х20000 Pixel.
- Das Produkt sollte nicht schattiert sein.
- Bilder müssen in Farbe sein.
- Bilder müssen von hoher Qualität sein (nicht verschwommen oder verpixelt).
- Jedes Bild sollte das Produkt aus verschiedenen Blickwinkeln zeigen.
Wenn mindestens eine dieser Voraussetzungen nicht erfüllt ist, können Sie je nach Art des Fehlers eine entsprechende Meldung erhalten.
Wenn Sie Bilder von Ihren Produkten auf TikTok Shop hochladen, stellen Sie sicher, dass die Bilder keine Links zu externen Websites enthalten. TikTok Shop betrachtet solche Inhalte als unsicher und kann Ihren Eintrag auf der Plattform deaktivieren.
Konfigurieren Sie die Bildkomprimierung über Magento
TikTok Shop bietet umfassende Informationen über die Anforderungen an Bilder. Das ist nicht überraschend, denn das Bild “verkauft” Ihre Produkte. Die Kaufergebnisse hängen auch vom Erfolg der Produktbilder ab.
TikTok Shop erlaubt es Verkäufern, Produkte mit hochwertigen Bildern von bis zu 5 MB einzustellen. Das ist eine ganze Menge, denn die durchschnittliche Größe eines Standardfotos, das mit einem Telefon aufgenommen wurde, beträgt unkomprimiert 1-3 MB. Verkäufer können ein Produkt mit ihrem Handy fotografieren und es zu ihrem Angebot hinzufügen. Aber die Technologie entwickelt sich ständig weiter, und jetzt können Nutzer sogar mit dem iPhone 12 oder neuen Android-Modellen hochauflösende RAW-Fotos machen. Diese Fotos können sogar bis zu 70 MB groß sein. Daher ist es eine Überlegung wert, wenn Sie RAW-Fotos direkt von Ihrem Telefon oder einer professionellen Kamera (wenn Sie ein Fotoshooting bei einem Fotografen bestellt haben) hochladen.
Was also tun, wenn die Größe Ihres Bildes die Grenzen des TikTok Shops überschreitet?
Da die Optimierung von Produktbildern für Adobe Commerce-Verkäufer von entscheidender Bedeutung ist, um Kunden ein nahtloses Einkaufserlebnis zu bieten, bietet Magento robuste Funktionen zur Komprimierung von Produktbildern. Mit der Bildkomprimierungsfunktion von Magento können Sie Ihre digitalen Angebote effektiv verwalten und optimieren und sicherstellen, dass ihre Bilder auch den Anforderungen verschiedener E-Commerce-Plattformen entsprechen.
Aktivieren der Bildgrößenänderung
- Für bestehende Bilder:
- Gehen Sie zu Stores > Einstellungen > Konfiguration in der Admin-Seitenleiste.
- Klicken Sie im linken Menü auf Erweitert und wählen Sie dann System.
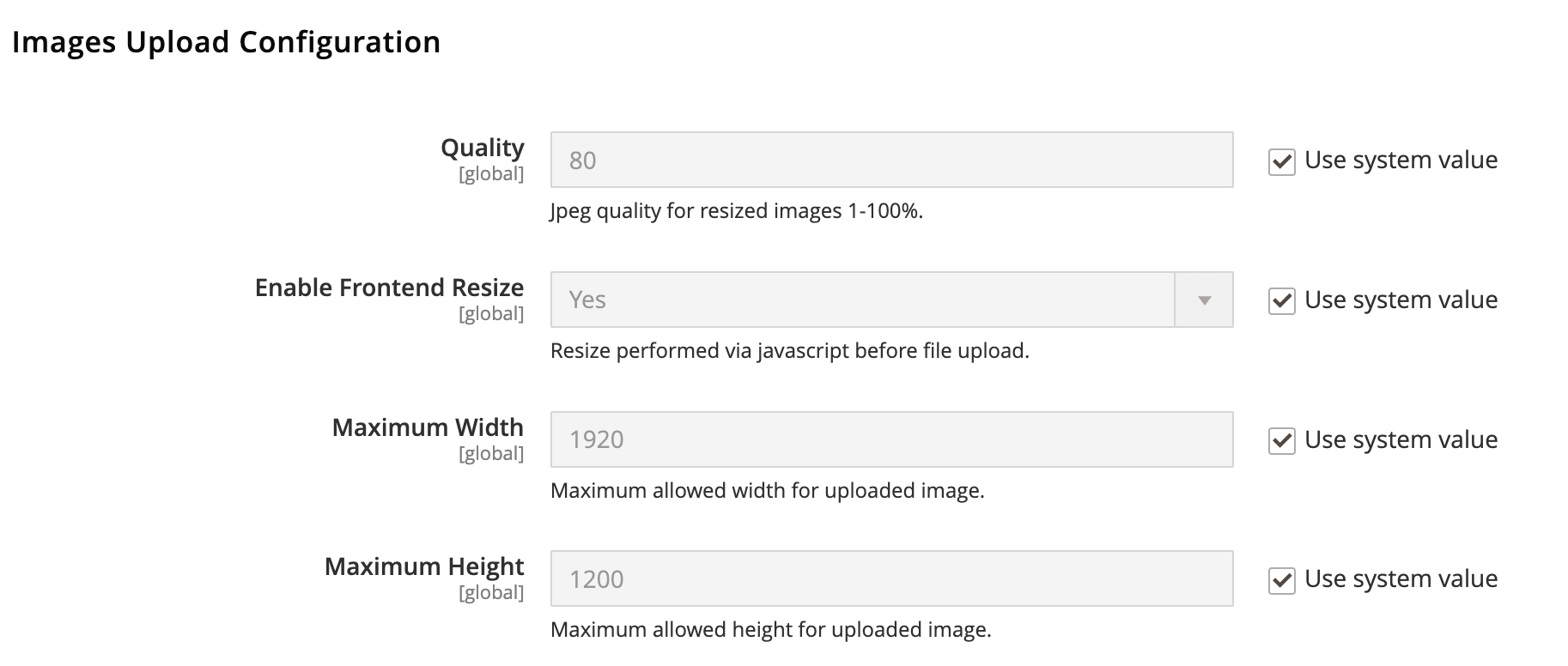
- Suchen Sie den Abschnitt Konfiguration des Bild-Uploads unter dem Auswahlfeld Erweiterung. Deaktivieren Sie das Kontrollkästchen Systemwert verwenden, wenn Sie die Standardeinstellungen ändern möchten.

- Stellen Sie sicher, dass “Enable Frontend Resize (Frontend-Größenänderung aktivieren)” auf “Yes” gesetzt ist, um die Funktion zu aktivieren.
- Wählen Sie eine Qualitätseinstellung zwischen 1 und 100 %. Für ein ausgewogenes Verhältnis zwischen Dateigröße und Qualität werden 80-90 % empfohlen.
- Legen Sie die maximale Breite des Bildes in Pixeln fest. Dies ist die maximale Breite, wenn die Größe des Bildes unter Beibehaltung der Proportionen geändert wird.
- Legen Sie die maximale Höhe des Bildes in Pixeln fest. Ähnlich wie bei der Breite wird hier die maximale Höhe festgelegt, wenn die Größe des Bildes geändert wird.
- Klicken Sie anschließend auf Save Config (Konfig speichern), um Ihre Änderungen zu speichern.
Mehr über die Beschreibung der Felder können Sie hier lesen.
- Für neue Bilder (beim Hochladen neuer Bilder):
Betrachten wir auch die Möglichkeiten der Bildkomprimierung für neue Produkte, die gerade hinzugefügt werden, bevor sie Teil des Katalogs werden. Die Größenanpassung von Bildern vor der Einführung von Produkten kann für Ihren Shop entscheidend sein. Andernfalls muss Ihre Website die Größe der Bilder bei jedem Laden einer Seite anpassen. Diese zusätzliche Arbeit kann Ihre Website verlangsamen und Ihren Server belasten.
1. Der langsame Weg
Verwenden Sie den Standard-CLI-Befehl, um die Größe aller Bilder zu ändern:
bin/magento catalog:image:resizeZu den Nachteilen dieser Methode gehören:
— Der Größenänderungsprozess kann immer nur ein Bild auf einmal verarbeiten.
— Es ändert die Größe von Bildern, die bereits zuvor geändert wurden.
— Wenn der Prozess einmal begonnen hat, muss er ohne Unterbrechung abgeschlossen werden, und das kann Tage dauern.
2. Der schnelle(re) Weg
Die asynchrone Größenanpassung von Bildern wurde in Adobe Commerce 2.4 eingeführt und ermöglicht eine schnellere Größenanpassung von Bildern:
- Starten Sie auf jedem Webserver vorübergehend einige zusätzliche Warteschlangen-Handler (die doppelte Anzahl der physischen Prozessoren pro Server):
for i in {1.."$((2 * `nproc --all`))"};do bin/magento queue:consumers:start media.storage.catalog.image.resize &;done;- Überprüfen Sie, ob die Warteschlangen-Handler laufen:
pgrep -fl media.storage.catalog.image.resize- Füllen Sie die Warteschlange mit allen Anfragen zur Größenänderung von Bildern:
bin/magento catalog:images:resize --async- Nachdem alle Bilder in der Größe geändert wurden, beenden Sie den Vorgang:
pkill -f media.storage.catalog.image.resize3. Der schnelle Weg
Für diese Art der Größenänderung von Bildern ist das Frontend erforderlich.
Die Vorteile dieser Methode sind unter anderem:
— Der Größenänderungsprozess kann mehrere Bilder gleichzeitig verarbeiten.
— Es kann auf mehreren Servern funktionieren, insbesondere wenn Sie mehrere Webknoten, einen Load Balancer und gemeinsamen Speicherplatz für die Medien/ das Verzeichnis haben.
— Dabei wird vermieden, dass die Größe von Bildern geändert wird, die bereits zuvor geändert wurden.
Mit dieser Methode können Sie die Größe von 100.000 Bildern in weniger als 8 Stunden ändern, während die Verwendung des CLI-Befehls etwa 6 Tage dauern würde:
- Melden Sie sich auf Ihrem Server an.
- Gehen Sie zum Ordner pub/media/catalog/product und notieren Sie sich einen der Hash-Werte (zum Beispiel, 0047d83143a5a3a4683afdf1116df680).
- Ersetzen Sie in den folgenden Beispielen www.example.com durch die Domain Ihres Shops und den Hash durch den zuvor notierten.
cd pub/
find ./media/catalog/product -path ./media/catalog/product/cache -prune -o -type f -print | sed s~./media/catalog/product/~https://www.example.com/media/catalog/product/cache/0047d83143a5a3a4683afdf1116df680/~g' > images.txtDas Ergebnis ist eine Liste mit allen Produktbildern im Shop. Sie können ein Tool wie “Siege” oder einen anderen Crawler verwenden, um diese Bilder zu durchsuchen und dabei alle Server und Prozessorkerne zu nutzen, die Sie haben. Auf diese Weise können Sie den Größenänderungs-Cache im Vergleich zu anderen Methoden viel schneller erstellen.
Wenn Sie eine bestimmte Bild-Cache-URL aufrufen, werden im Hintergrund automatisch alle verschiedenen Größen dieses Bildes generiert, sofern sie noch nicht erstellt wurden. Außerdem werden Dateien, deren Größe bereits geändert wurde, übersprungen, was Verarbeitungszeit spart.

Online-Bildoptimierungsdienste
Im Folgenden werden wir einige der praktischsten Online-Tools vorstellen, mit denen Sie Ihre Bilder mühelos verbessern und optimieren können:
- TinyPNG ist ein Online-Dienst, der dabei hilft, die Größe von Bilddateien ohne Qualitätseinbußen zu reduzieren. Sie laden Ihre PNG-Bilder hoch, und die Website verkleinert sie automatisch, während die Bildqualität erhalten bleibt. Es ist ein nützliches Tool für Webentwickler und Designer, die die Dateigröße von Bildern verringern möchten, um die Ladegeschwindigkeit von Webseiten zu verbessern.
- IMG2GO ist ein Online-Dienst zur Bearbeitung und Konvertierung von Bildern. Damit können Sie die Größe ändern, Bilder zuschneiden, drehen und andere Dinge mit Ihren Bildern machen. Außerdem können Sie damit Bilder zwischen verschiedenen Dateiformaten konvertieren. Einfach ausgedrückt, ist es ein Internet-Tool, das Ihnen hilft, verschiedene Dinge mit Ihren Fotos oder Bildern zu tun, ohne dass Sie eine spezielle Software auf Ihrem Computer installieren müssen.
- CompressJPEG ist ein Online-Tool zur Komprimierung von JPEG-Bildern. Sie laden Ihre Bilder hoch, und der Dienst verkleinert sie automatisch unter Beibehaltung der Bildqualität. Dieses Tool ist hilfreich für diejenigen, die Bilddateien verkleinern und die Ladegeschwindigkeit von Webseiten, auf denen diese Bilder verwendet werden, verbessern möchten.
- Optimizilla ist benutzerfreundlich – Sie laden einfach Ihre Bilder hoch, und das Programm optimiert sie automatisch für das Web. Es ist ein praktisches Tool für alle, die die Ladezeiten ihrer Website beschleunigen und Speicherplatz sparen möchten, ohne die Bildqualität zu beeinträchtigen.
Zusammenfassung
Um Ihren TikTok Shop erfolgreich zu machen und mehr Kunden anzuziehen, ist es wichtig, Ihre Produktbilder zu fixieren. Die Bildkomprimierungsfunktionen von Magento können problemlos mit anderen Websites und Online-Shops zusammenarbeiten. Das bedeutet, dass Ihre Produktbilder gut auf die TikTok Shop-Plattform passen, die strenge Regeln für die Bildgröße hat. Auch wenn die Bilder kleiner sind, sehen sie immer noch großartig und klar aus. Außerdem wird die Seite schneller geladen, was ihre Leistung für die Online-Werbung sicherlich verbessert.