Alcuni venditori Adobe Commerce possono trovarsi di fronte al problema delle immagini dei prodotti sovradimensionate quando si avventurano nel TikTok Shop. Questo problema sorge perché TikTok Shop ha regole severe per quanto riguarda la risoluzione delle immagini, le dimensioni e il tipo di file e la quantità di immagini che possono essere caricate. Questo può rendere difficile elencare i prodotti senza problemi.
Tuttavia, utilizzando la compressione delle immagini, i venditori possono soddisfare i requisiti di TikTok Shop e migliorare le prestazioni dei loro siti web Magento.

Vincoli di immagine su TikTok Shop
Ecco i principali requisiti tecnici che tutte le immagini degli annunci di prodotti del TikTok Shop devono soddisfare:
- I venditori possono caricare fino a 9 immagini quadrate e fino a 3 immagini per le varianti.
- TikTok Shop attualmente accetta solo i tipi di file JPEG, PNG o JPG.
Le immagini dei prodotti in formato HEIC o WEBP vengono ora convertite automaticamente in JPG. Se le dimensioni del file soddisfano le restrizioni, saranno elencate nel Negozio TikTok. I file HEIC si riferiscono generalmente a foto scattate con smartphone (ad esempio, iPhone e smartphone Android). I file WEBP sono utilizzati nello sviluppo web e possono essere rilevanti anche per gli utenti di Shopify.
Se le immagini sono di un tipo di file diverso, è necessario convertirle affinché TikTok Shop le accetti.
- La dimensione massima del file è di 5MB.
- La risoluzione minima per le immagini è di 100×100 pixel (secondo altre fonti – 800×800), mentre la massima è di 20000х20000 pixel.
- Il prodotto non deve essere ombreggiato.
- Le immagini devono essere a colori.
- Le immagini devono essere di alta qualità (non sfocate o pixelate).
- Ogni immagine deve mostrare il prodotto da diverse angolazioni.
Se almeno uno di questi requisiti non è soddisfatto, l’utente può ricevere una notifica di errore in base alla sua natura.
Quando caricate le immagini dei vostri prodotti su TikTok Shop, assicuratevi che le immagini non contengano link a siti web esterni. TikTok Shop considera tali contenuti non sicuri e potrebbe disabilitare il vostro annuncio sulla piattaforma.
Configurare la compressione delle immagini in Magento
TikTok Shop fornisce informazioni complete sui requisiti delle immagini. Questo non sorprende perché l’immagine “vende” i vostri prodotti. I risultati degli acquisti dipendono anche dal successo della pubblicazione delle immagini dei prodotti.
TikTok Shop consente ai venditori di pubblicare prodotti con immagini di alta qualità fino a 5 MB. Si tratta di una quantità notevole, dato che la dimensione media di una foto standard scattata con un telefono è di 1-3 MB non compressa. I venditori possono scattare una foto di un prodotto con il loro telefono e aggiungerla alla loro inserzione. Ma la tecnologia è in costante miglioramento e ora, anche con l’iPhone 12 o i nuovi modelli di Android, gli utenti possono ottenere foto RAW ad alta risoluzione. Queste foto possono addirittura raggiungere i 70 MB. Pertanto, vale la pena di considerare quando si caricano foto RAW direttamente dal telefono o dalla fotocamera professionale (se si è ordinato un servizio fotografico a un fotografo).
Quindi, cosa fare se le dimensioni dell’immagine superano i limiti del TikTok Shop?
Sapendo che l’ottimizzazione delle immagini dei prodotti è fondamentale per i venditori di Adobe Commerce per offrire ai clienti un’esperienza di acquisto senza interruzioni, Magento offre solide capacità di compressione delle immagini dei prodotti. Utilizzando la funzionalità di compressione delle immagini di Magento, potete gestire e ottimizzare efficacemente le vostre offerte digitali, assicurando che le loro immagini soddisfino anche i requisiti delle diverse piattaforme di e-commerce.
Come attivare il ridimensionamento delle immagini
- Per le immagini esistenti:
- Andare su Negozi > Impostazioni (Settings)> Configurazione (Configuration) nella barra laterale dell’amministrazione.
- Nel menu di sinistra, fare clic su Avanzate (Advanced) e selezionare Sistema (System).
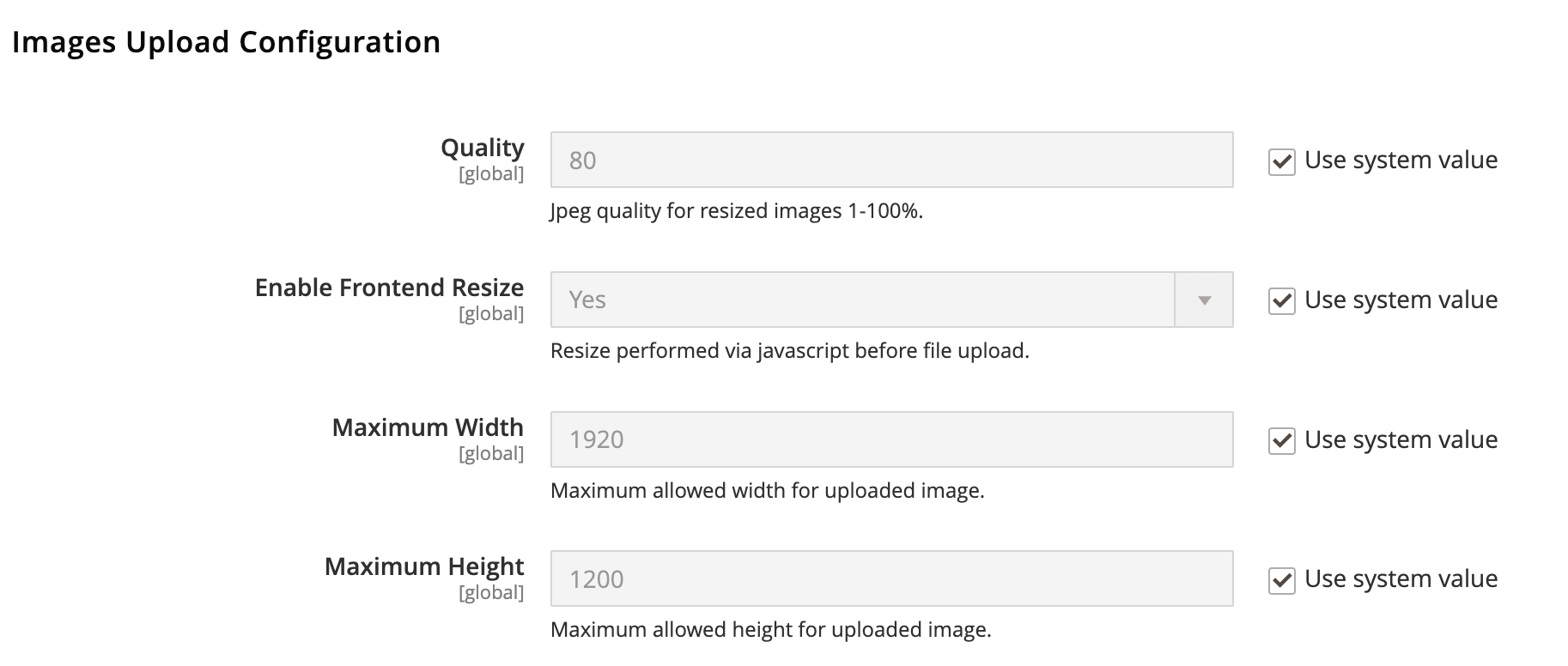
- Cercate la sezione Configurazione caricamento immagini sotto il selettore di espansione. Deselezionare la casella Usa valore di sistema se si desidera modificare le impostazioni predefinite.

- Per attivarlo, assicurarsi che Abilita ridimensionamento frontend (Enable Frontend Resize) sia impostato su Sì (Yes).
- Scegliere un’impostazione di qualità compresa tra 1 e 100%. Si consiglia di utilizzare l’80-90% per ottenere un buon equilibrio tra dimensioni del file e qualità.
- Impostare la larghezza massima dell’immagine in pixel. Questa sarà la larghezza massima quando l’immagine verrà ridimensionata, mantenendo le proporzioni.
- Imposta l’altezza massima dell’immagine in pixel. Simile alla larghezza, determina l’altezza massima quando l’immagine viene ridimensionata.
- Al termine, fare clic su Salva configurazione (Save Confi) per salvare le modifiche.
Per saperne di più sulla descrizione dei campi, si può leggere qui.
- Per le nuove immagini (quando si caricano nuove immagini):
Esaminiamo anche le opzioni di compressione delle immagini per i nuovi prodotti che vengono aggiunti prima di entrare a far parte del catalogo. Il ridimensionamento delle immagini prima del lancio dei prodotti può essere fondamentale per il vostro negozio. Altrimenti, il vostro sito web dovrà ridimensionare le immagini a ogni caricamento di pagina. Questo lavoro extra può rallentare il sito e mettere a dura prova il server.
1. La via lenta
Utilizzare il comando CLI predefinito per ridimensionare tutte le immagini:
bin/magento catalog:image:resizeGli svantaggi di questo metodo includono:
— Il processo di ridimensionamento può gestire solo un’immagine alla volta.
— Ridimensiona le immagini che sono già state ridimensionate in precedenza.
— Una volta iniziato, il processo deve concludersi senza interruzioni e potrebbe richiedere giorni.
2. Il modo più veloce
Il ridimensionamento asincrono delle immagini è stato introdotto in Adobe Commerce 2.4 e può ridimensionare le immagini più velocemente:
- Su ogni server web, avviare temporaneamente alcuni gestori di code supplementari (il doppio del numero di processori fisici per server):
for i in {1.."$((2 * `nproc --all`))"};do bin/magento queue:consumers:start media.storage.catalog.image.resize &;done;- Verificare che i gestori delle code siano in esecuzione:
pgrep -fl media.storage.catalog.image.resize- Riempie la coda con tutte le richieste di ridimensionamento delle immagini:
bin/magento catalog:images:resize --async- Dopo che tutte le immagini sono state ridimensionate, terminare il processo:
pkill -f media.storage.catalog.image.resize3. Il modo più veloce
Questo modo di ridimensionare le immagini richiede il frontend.
I vantaggi di questo metodo includono:
— Il processo di ridimensionamento può gestire più immagini contemporaneamente.
— Può funzionare su più server, soprattutto se si dispone di diversi nodi web, di un bilanciatore di carico e di uno spazio su disco condiviso per i media/la directory.
— Il processo evita di ridimensionare immagini che sono già state ridimensionate in precedenza.
Questo metodo consente di ridimensionare 100,000 immagini in meno di 8 ore, mentre utilizzando il comando CLI sarebbero necessari circa 6 giorni:
- Accedere al server.
- Andare alla cartella pub/media/catalogo/prodotto e prendere nota di uno dei valori hash (per esempio, 0047d83143a5a3a4683afdf1116df680).
- Negli esempi che seguono, sostituite www.example.com con il dominio del vostro negozio e sostituite l’hash con quello indicato in precedenza.
cd pub/
find ./media/catalog/product -path ./media/catalog/product/cache -prune -o -type f -print | sed s~./media/catalog/product/~https://www.example.com/media/catalog/product/cache/0047d83143a5a3a4683afdf1116df680/~g' > images.txtIl risultato fornisce un elenco di tutte le immagini dei prodotti presenti nel negozio. È possibile utilizzare uno strumento come “siege” o qualsiasi altro crawler per esaminare queste immagini, utilizzando tutti i server e i core del processore a disposizione. In questo modo, è possibile creare la cache di ridimensionamento molto più velocemente rispetto ad altri metodi.
Quando si visita un URL specifico per la cache delle immagini, vengono automaticamente generate in background tutte le diverse dimensioni di quell’immagine, se non sono ancora state create. Inoltre, salta i file che sono già stati ridimensionati, risparmiando tempo di elaborazione.

Servizi di ottimizzazione delle immagini online
Ora esploreremo alcuni dei più comodi strumenti online che possono aiutarvi a migliorare e ottimizzare le vostre immagini senza sforzo:
- TinyPNG è un servizio online che aiuta a ridurre le dimensioni dei file immagine senza sacrificare la qualità. Si caricano le immagini PNG e il sito web ne riduce automaticamente le dimensioni mantenendo alta la qualità dell’immagine. È uno strumento utile per gli sviluppatori e i progettisti web che desiderano ridurre le dimensioni dei file immagine per migliorare la velocità di caricamento delle pagine web.
- IMG2GO è un servizio online per la modifica e la conversione di immagini. Permette di modificare le dimensioni, ritagliare, ruotare e fare altre cose alle immagini. Consente inoltre di convertire le immagini tra diversi formati di file. In parole povere, è uno strumento Internet che aiuta a fare diverse cose con le foto o le immagini senza dover installare un software speciale sul computer.
- CompressJPEG è uno strumento online per la compressione di immagini JPEG. Si caricano le immagini e il servizio ne riduce automaticamente le dimensioni mantenendo la qualità dell’immagine. Questo strumento è utile per coloro che desiderano ridurre i file di immagine e migliorare la velocità di caricamento delle pagine Web in cui vengono utilizzate queste immagini.
- Optimizilla è facile da usare: basta caricare le immagini e il programma le ottimizza automaticamente per il web. È uno strumento utile per chiunque voglia accelerare i tempi di caricamento dei siti web e risparmiare spazio di archiviazione senza sacrificare la qualità delle immagini.
Sommario
Per far sì che il vostro negozio TikTok venda con successo e attiri più clienti, è essenziale correggere le immagini dei prodotti. Le funzioni di compressione delle immagini di Magento possono funzionare facilmente con altri siti web e negozi online. Ciò significa che le immagini dei prodotti si adatteranno bene alla piattaforma TikTok Shop, che ha regole severe sulle dimensioni delle immagini. Anche se le immagini sono più piccole, avranno comunque un aspetto gradevole e chiaro. Inoltre, il caricamento della pagina è più rapido, il che migliora sicuramente le prestazioni per la promozione online.